2D bones animation
Hello! This tutorial will provide you with the necessary steps to create a pixel art bone animation from an artwork.
Requirements
For this tutorial, you'll need an artwork to animate. I'm using an artwork of Smiley-Fakemon.
See splitting drawing into objects tutorial to split and fill the artwork.
Next, we'll use PixelOver to pixelate the artwork and animate.
Splitting and filling
First, we'll split the artwork into different independent parts. This includes the head, torso, wings, paws, and any other parts you want to move independently. Once split, be sure to fill in any missing areas.
For example, the wings and the torso are movable parts. When I split them, I re-filled the hidden areas. As you can see, it's done quickly since any small mistakes will be less noticeable once the artwork is pixelated.
Export each separated part as a different image. You can download the images from this example.
Importation and rigging
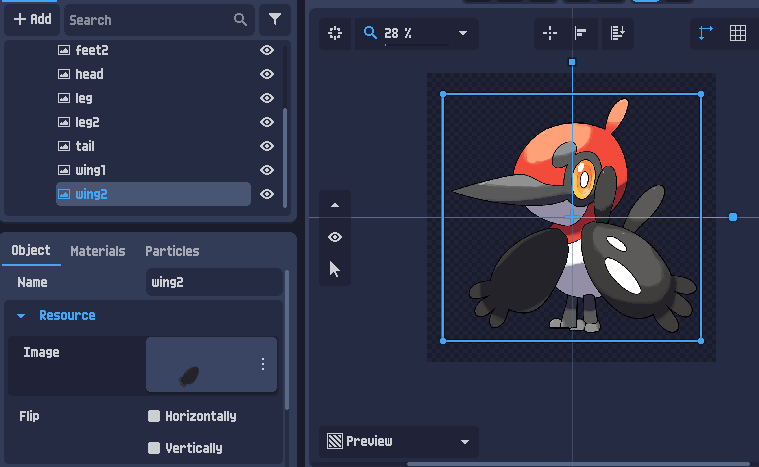
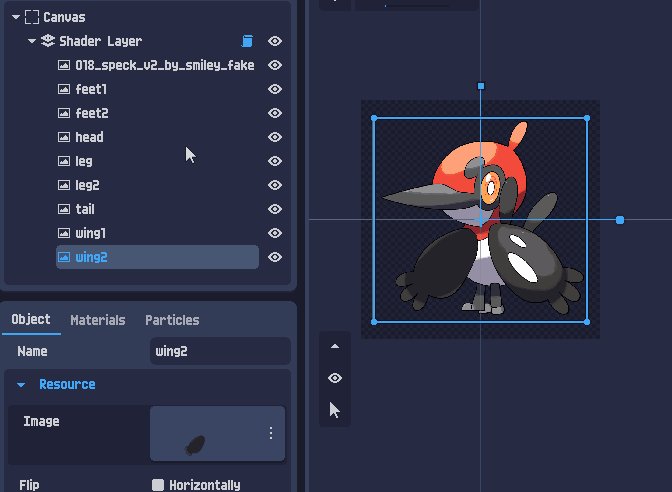
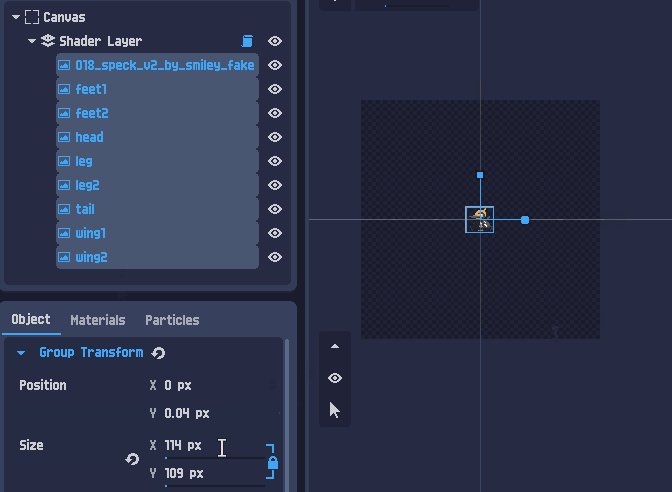
Now, open PixelOver. Drag and drop all your images into PixelOver, choosing to import them as different images instead of an animated one. I also included the base image to serve as a reference.
There's no need to reorder the images at this stage, as you'll later need to move them within the bone structure.
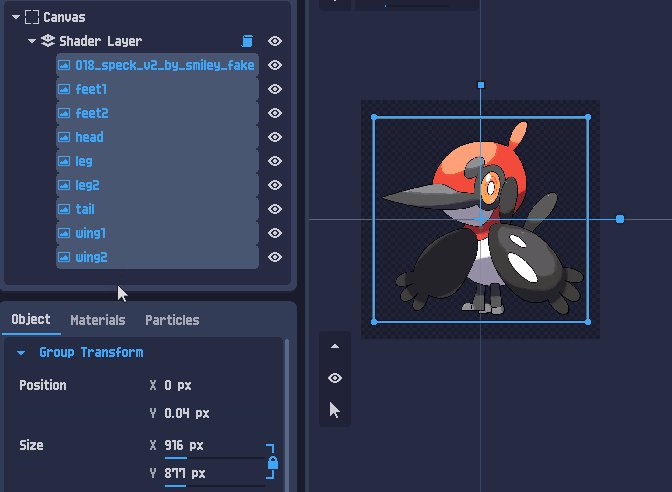
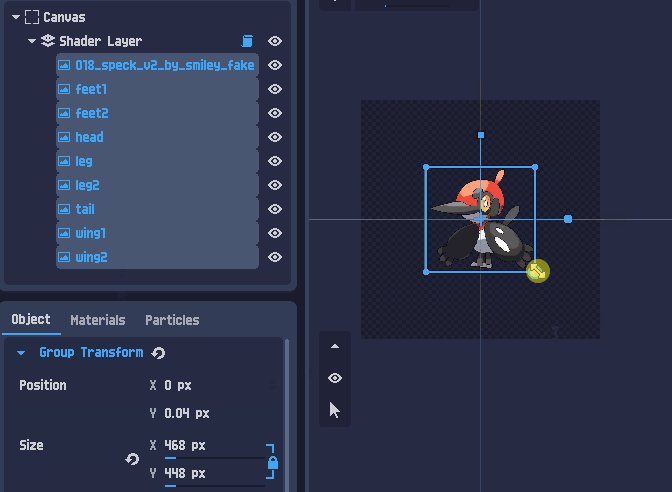
Instead you can select all (shift + left click) the images in way to resize them to put the size you want for your pixel art.
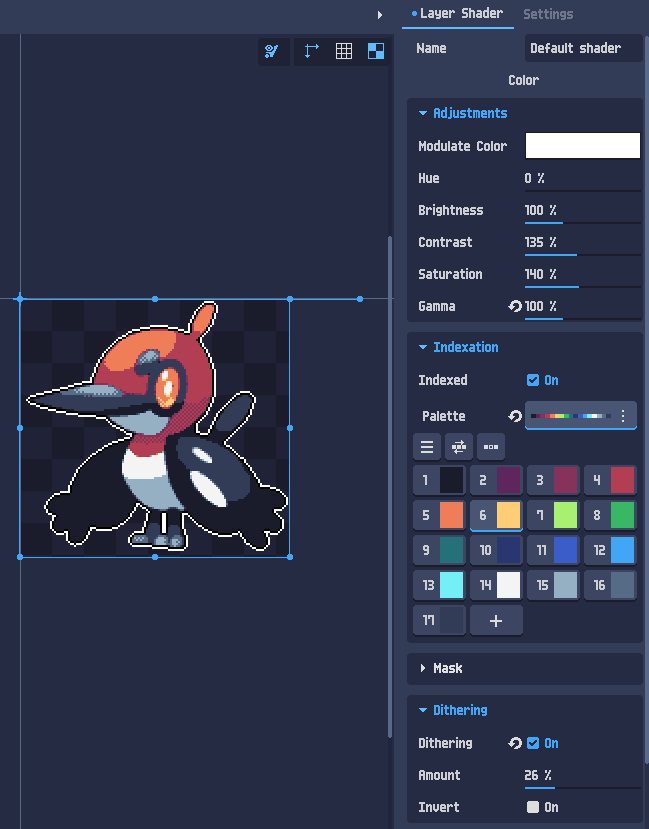
Apply a shader through the top bar or modify the shader settings in the right panel.
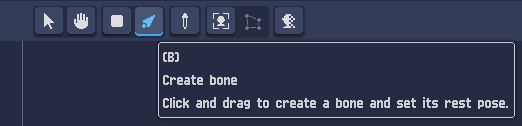
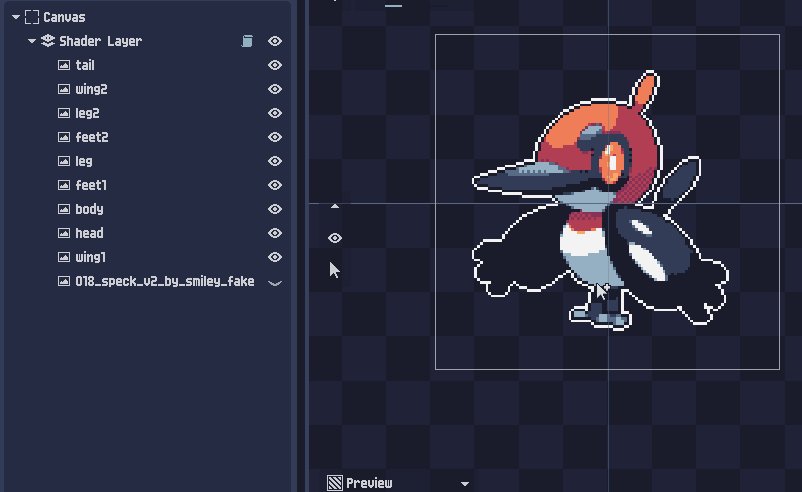
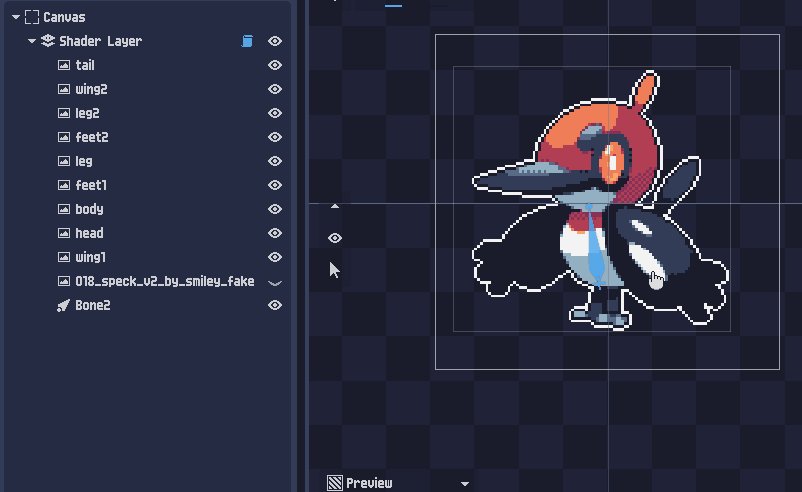
Deselect all the images, and let's start rigging using the bone tool.
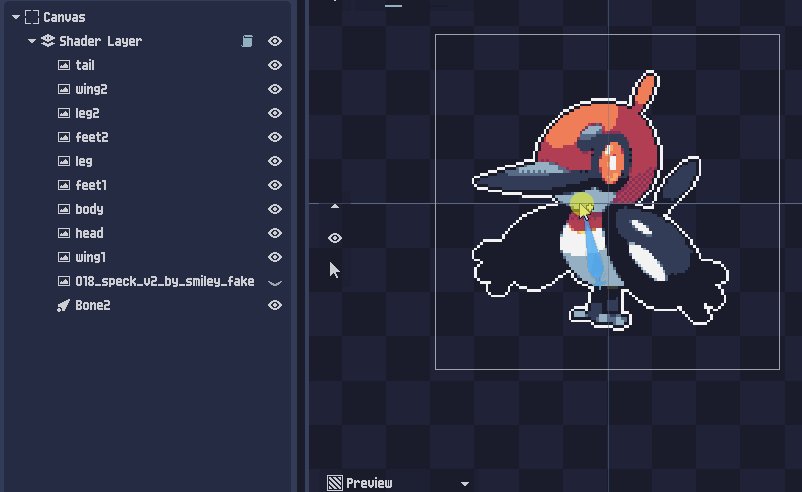
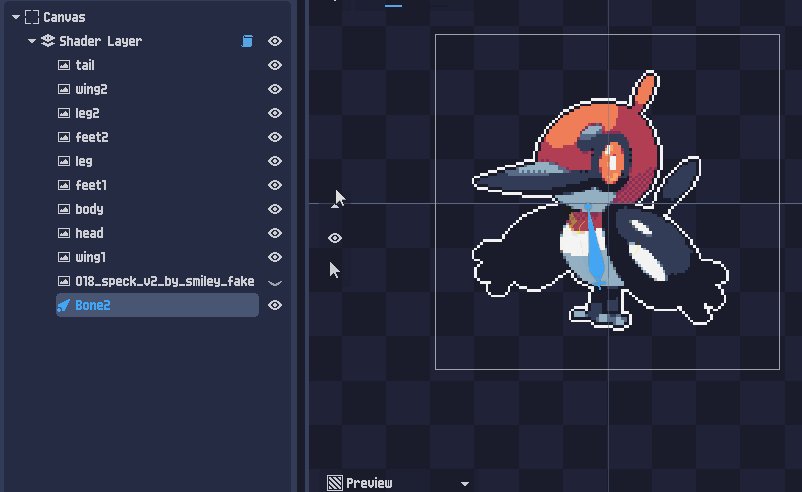
Using the bone tool, drag'n'drop to add a bone.
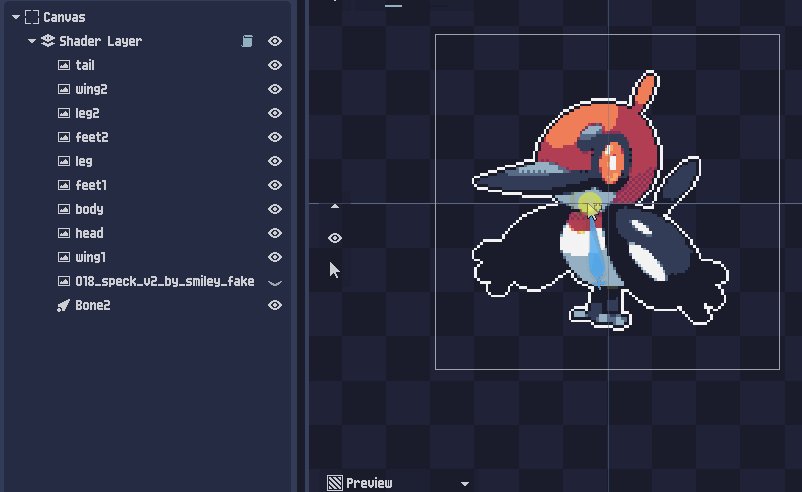
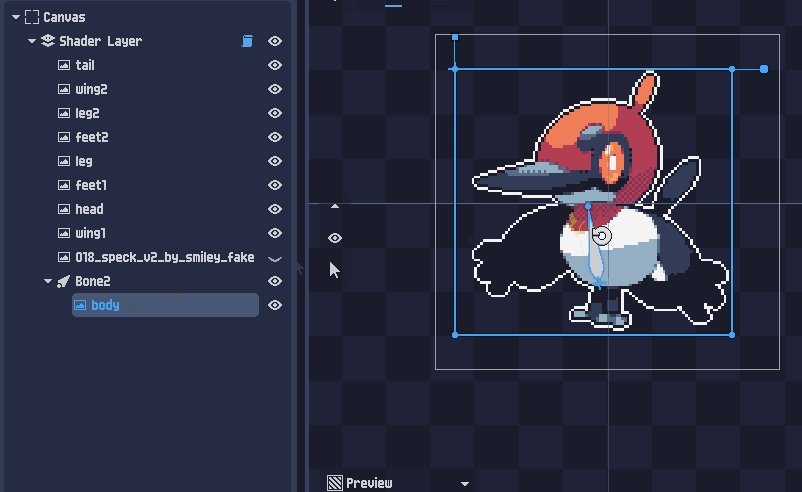
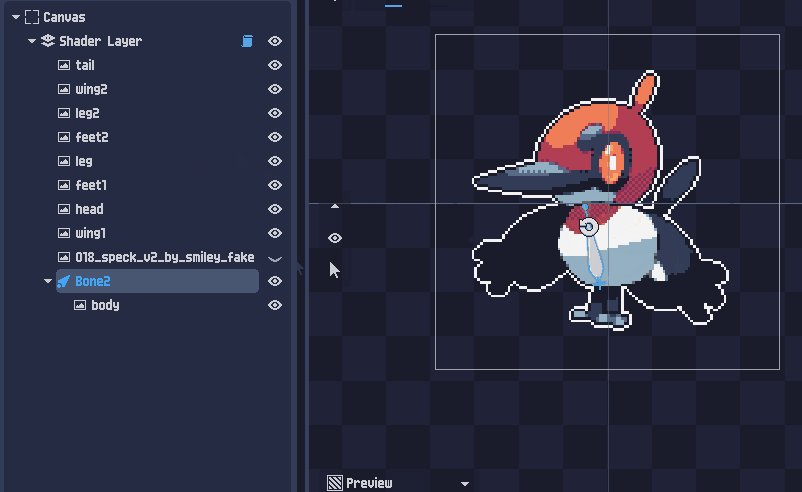
For the moment the bone doesn't affect any image, let's move the body image in child of it.
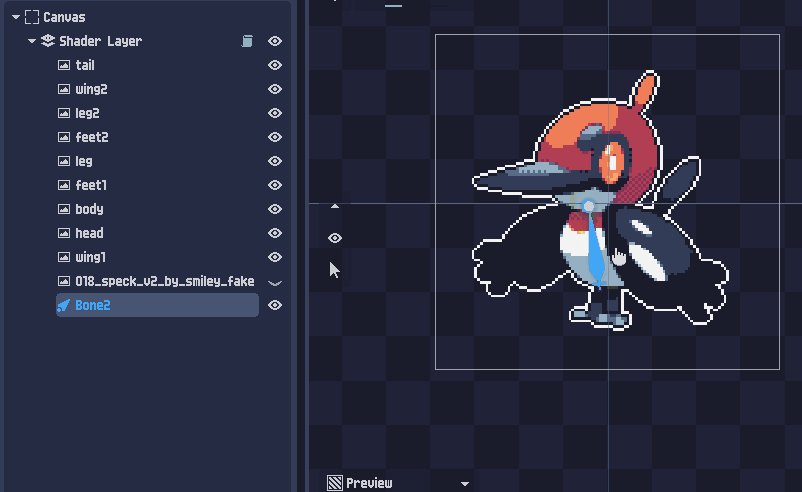
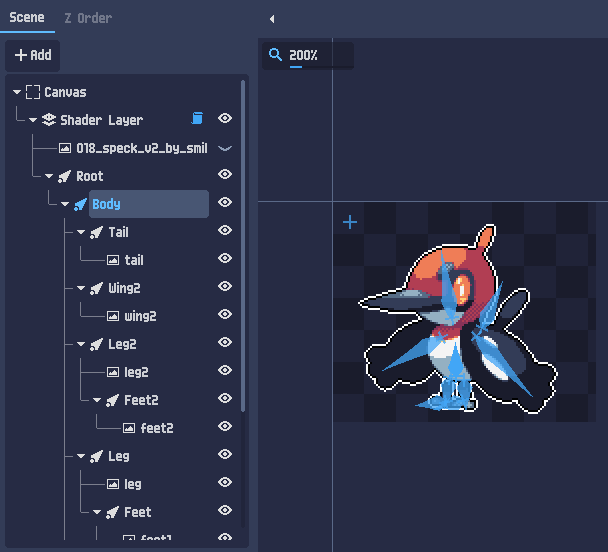
Reorder the bones and establish parent-child relationships. Don't forget to rename them to avoid confusion.
Info
The first bone, named "root," has a length of 0 pixels. It won't be animated, as its purpose is mainly to serve as a reference point, especially in cases where we want to resize the sprites.
The rigging is now complete. Let's move on to animation!
Animation
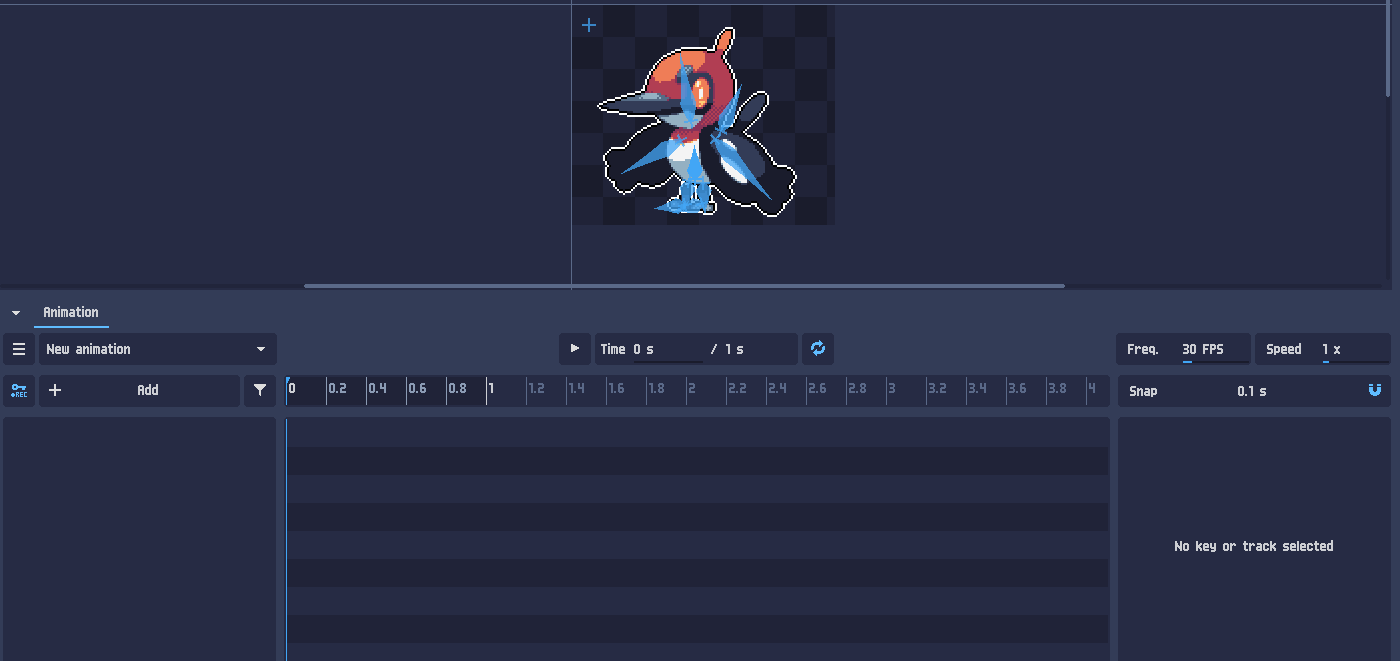
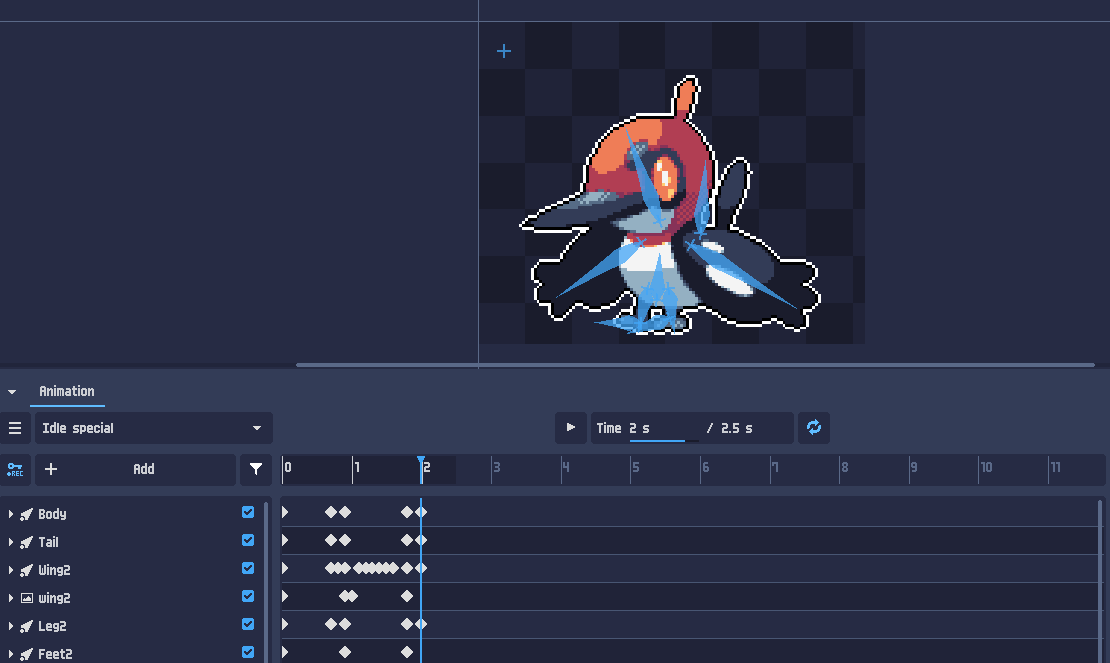
Open the animation tab at the bottom. Rename the animation, set the time length, and define the frames per second (FPS).
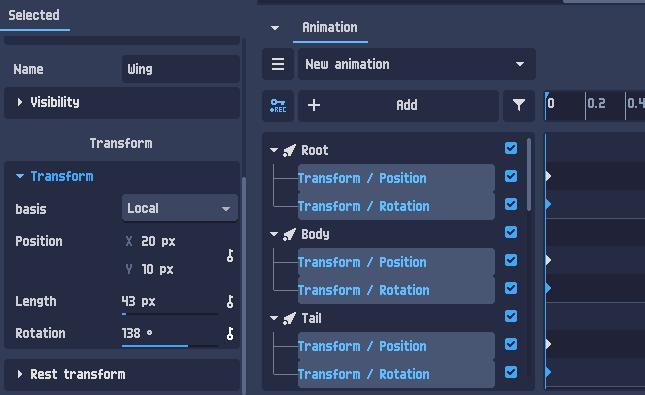
Select all the bones, now there is a key icon next to the inputs. Click on this icons to add key for the Position and the Rotation of all the bones.
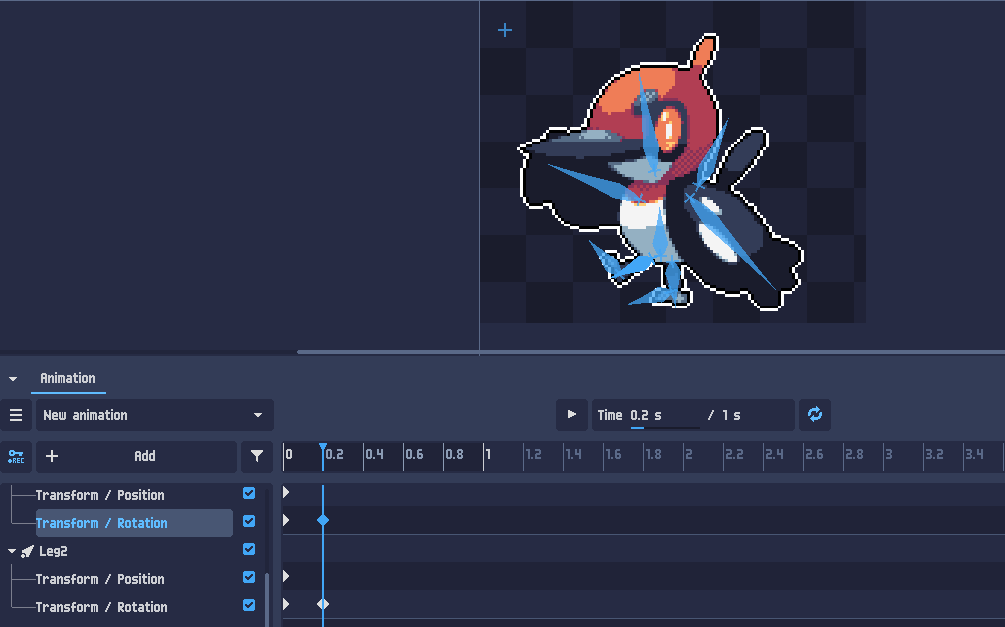
Let's move forward the cursor to add new keys. Move the bones as you need if the REC key button is activated the keys will be auto created.
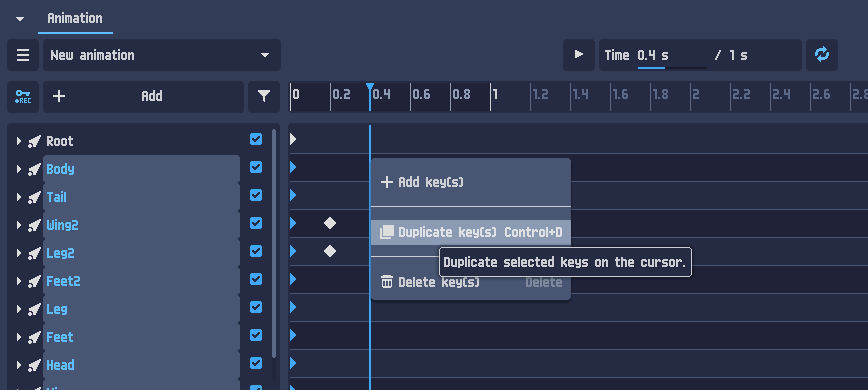
To help you to create the animation, you can select the keys and duplicate them on the cursor.
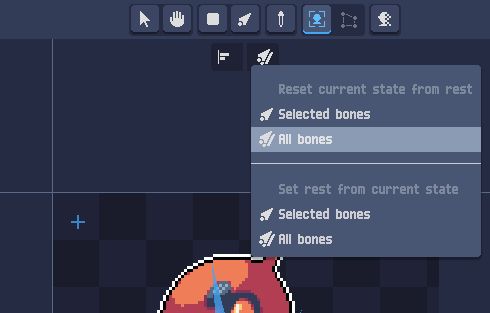
You can also force the bones to return to their rest position at any time.
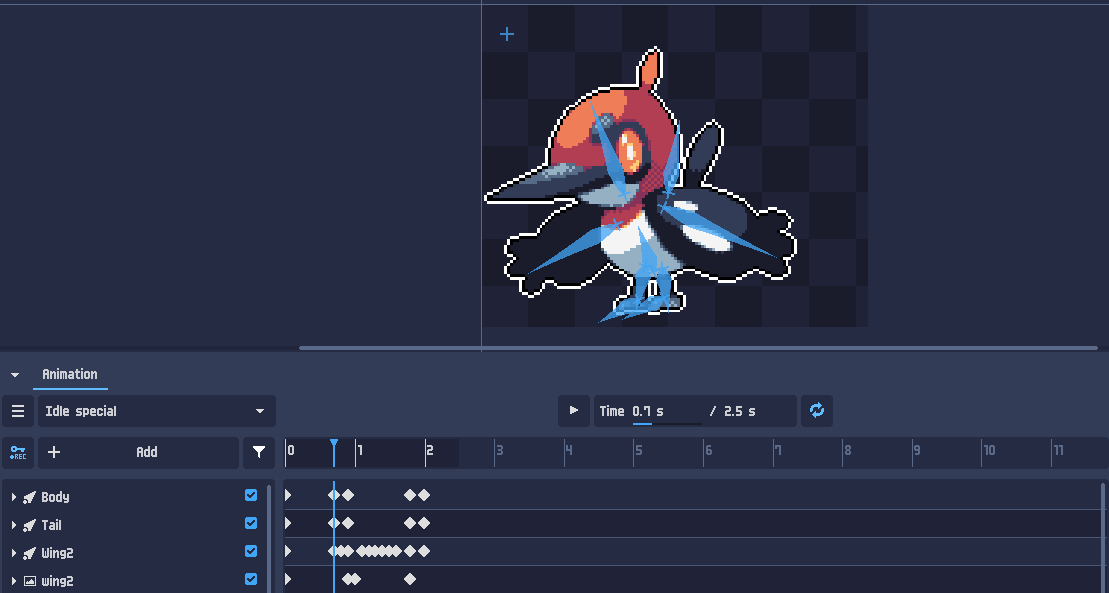
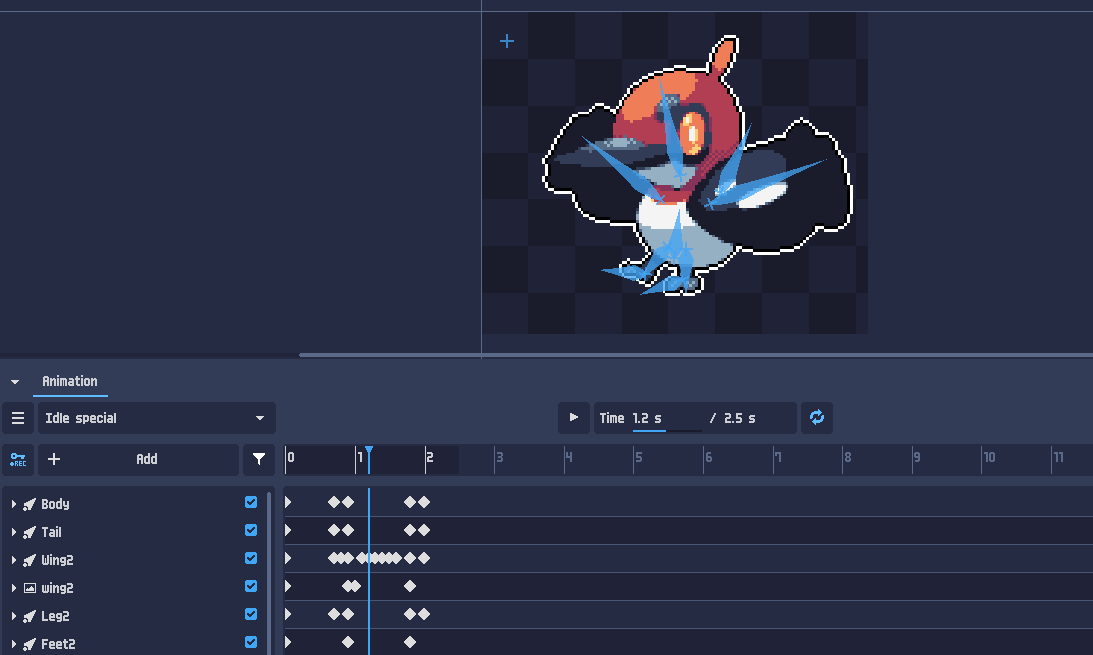
For example, for this animation, I chose to make a jump.
Tip
What's important to understand is that every movement must be counterbalanced. For example, if it jumps, it needs to absorb the shock, rather than just returning to its original position.
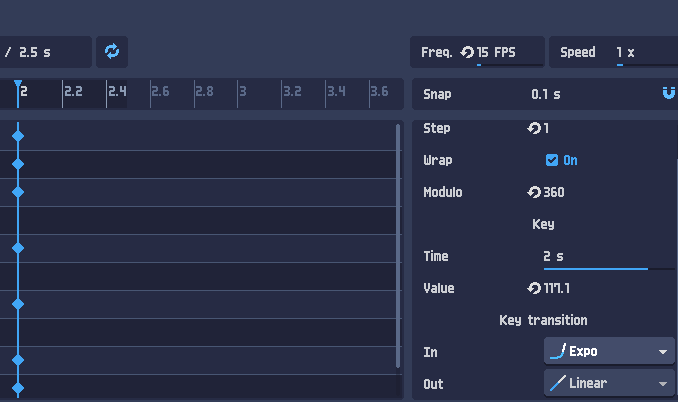
To ensure smooth transitions, consider using easing functions on keys, or adjust manually as needed.
Export
Before exporting you should be sure to put the right FPS value, you can also hide the bones with the top right button to better see the animation.
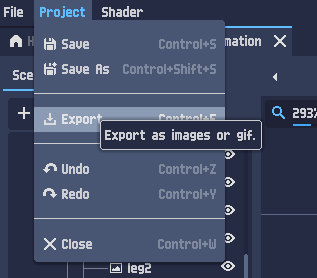
Then you can go on Project menu to export.
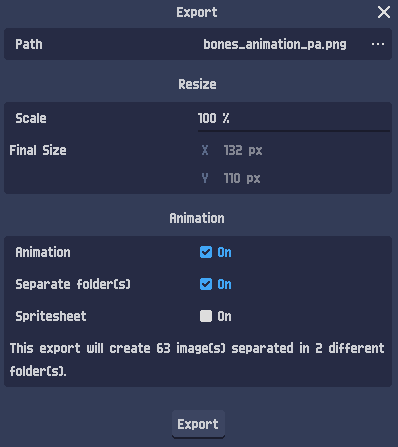
You can choose the file extension (png or gif), rescale the pixel scale and separate animation in different folders or create a spritesheet. A message is also displayed to know how many images will be created.
Here the final result for this examples. Project example available in PixelOver download (in the demo too)