How to use the indexation
Hello, this tutorial will help you to use indexation and match indexation palettes and how to find the good settings to always have a good result.
Indexation
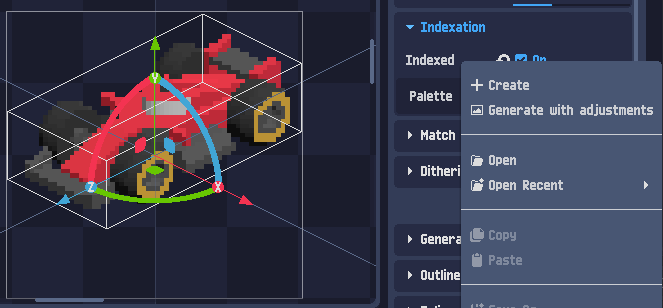
To use indexation, you just need to allow indexation and add a palette. Palette can be manually created, imported from an image file or generated from current layer. It will automatically replace the layer colors to the nearest color in the palette.
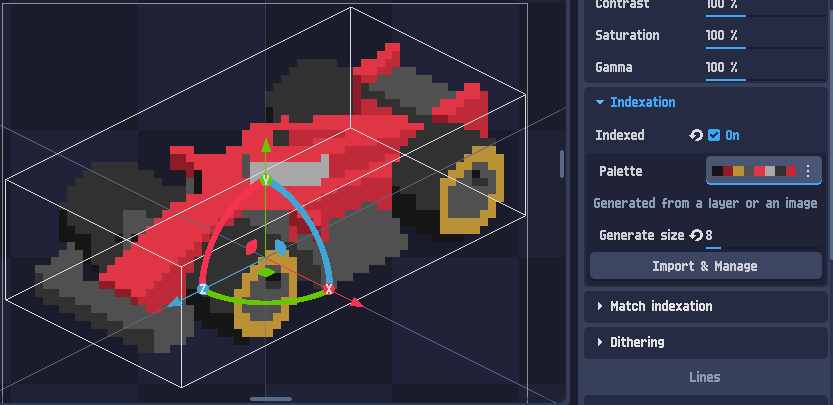
To have the better color placement the best way is to use auto generated palette. You can choose the number of colors, and the palette will auto generate the best colors. Once you are ready you can click on "import and manage", you will now be able to modify the colors.
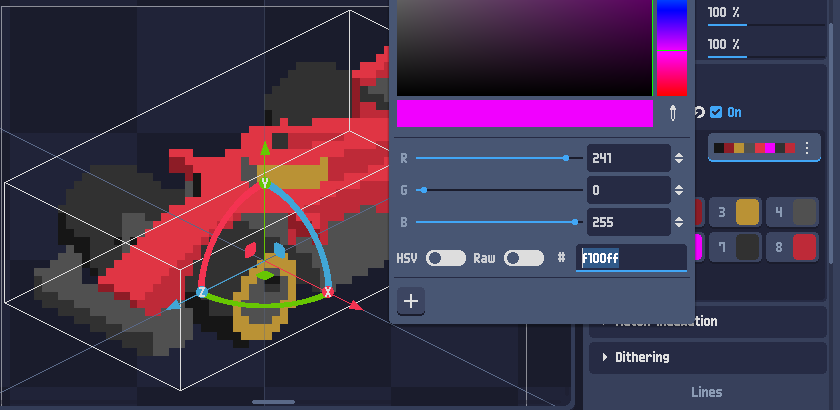
Changing the color position in the palette will not have any impact here and changing the color value will modify the color placement on the layer. Here we can see that pink color isn't used because for each pixel color on the layer it's never the nearest color.
If the colors used are well placed but with bad values the best way is to use Match indexation.
Match indexation
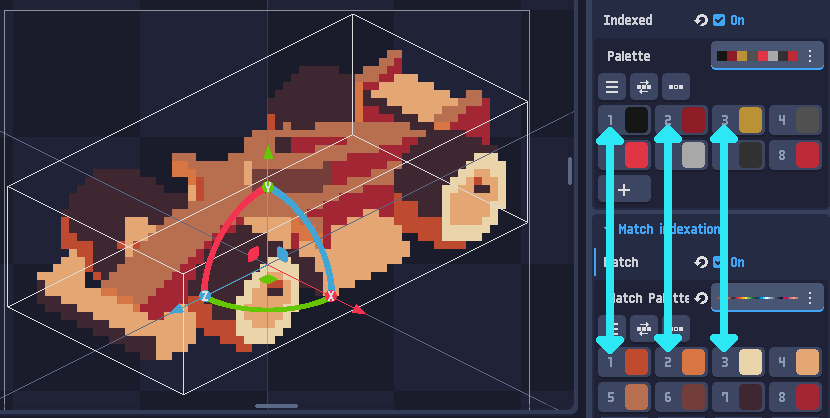
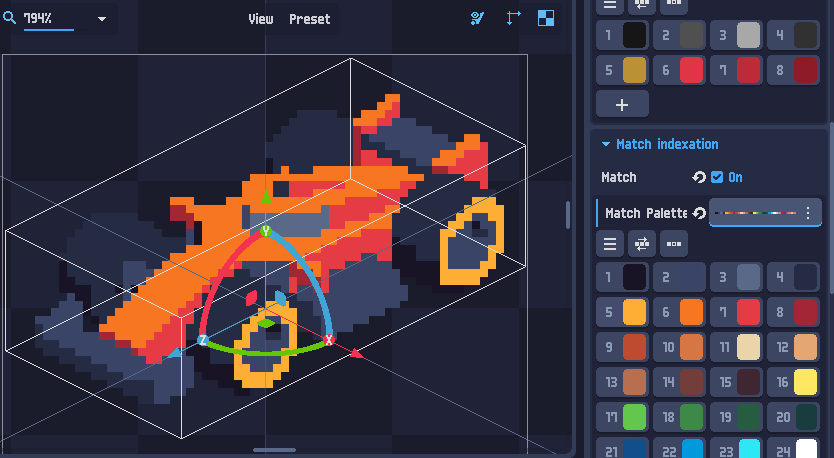
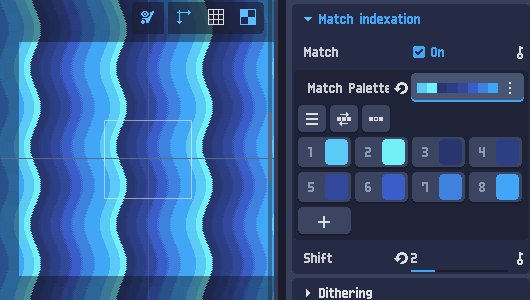
Match indexation will replace the colors on the layer depending of color position in indexation palette. That is to say, if you have at position 1 red color on your indexation palette and you have at position 1 blue color on your match indexation palette, red color on the layer will be replaced by blue color.
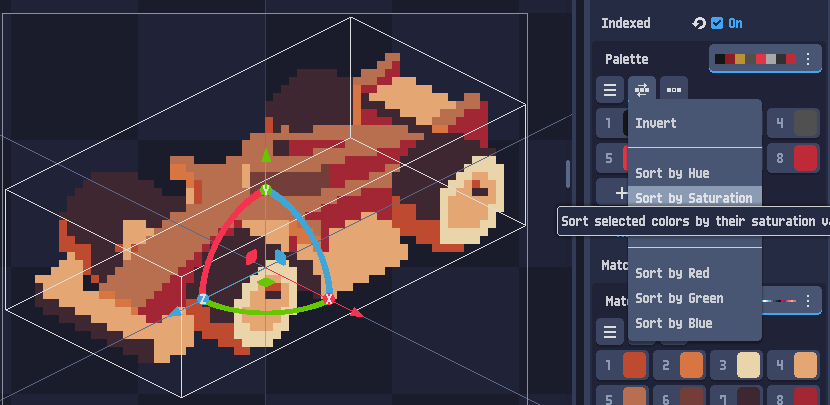
So you can use it to replace the colors with good looking pixel art colors. To do it try to sort the colors of your first palette to easily manage.
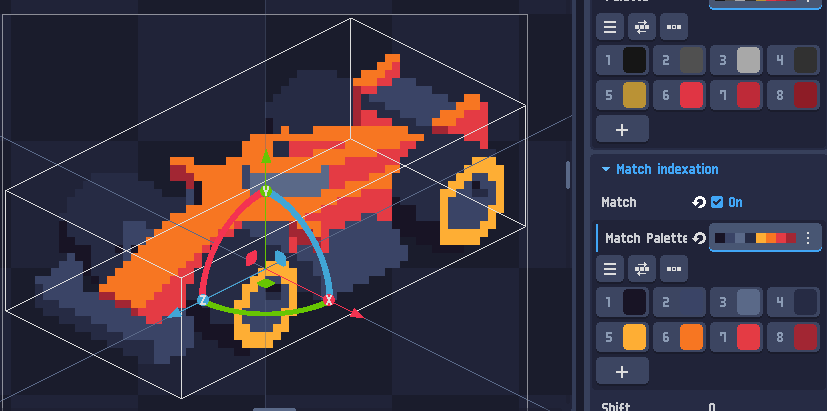
Then move the colors in your second palette (with drag'n'drop) to match first palette color position.
Finally, you can delete the other colors.
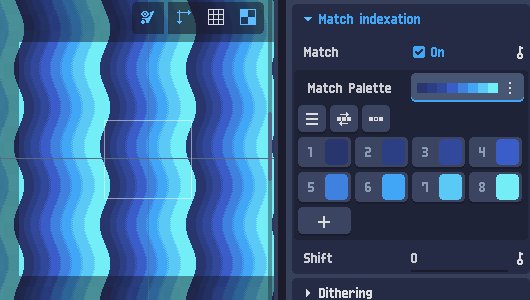
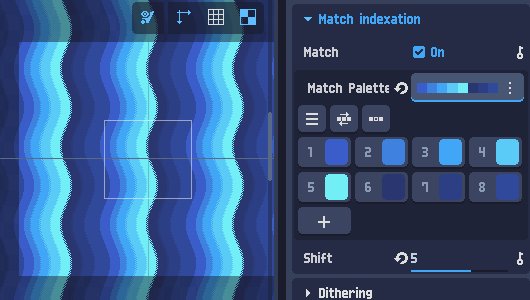
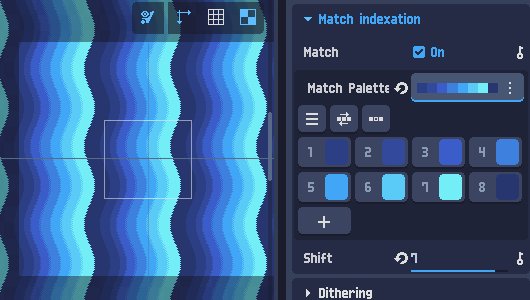
Color cycling
You can also use shift value to automatically shift color position on match palette, allowing you to make color cycling animations. (Example project with PixelOver download)